Descripción del proyecto
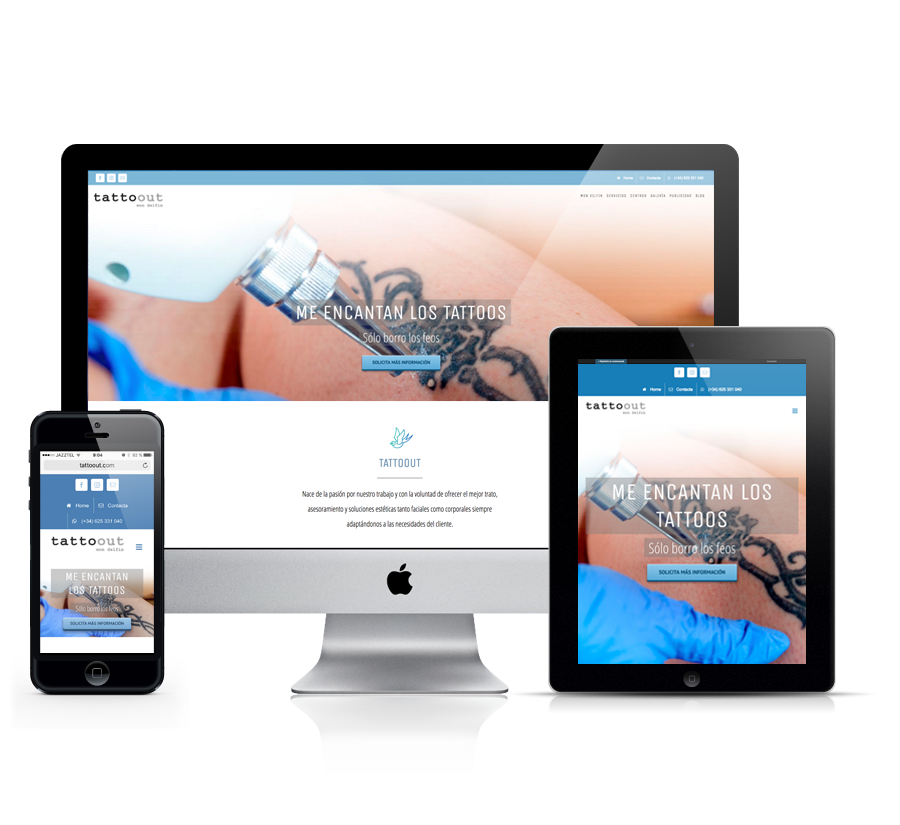
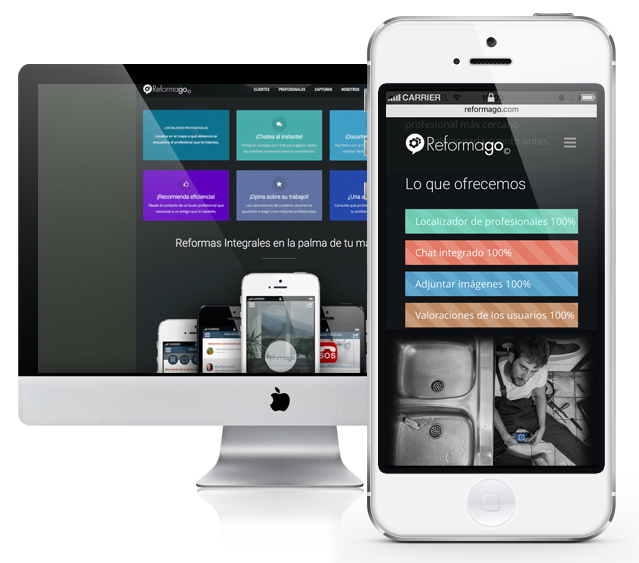
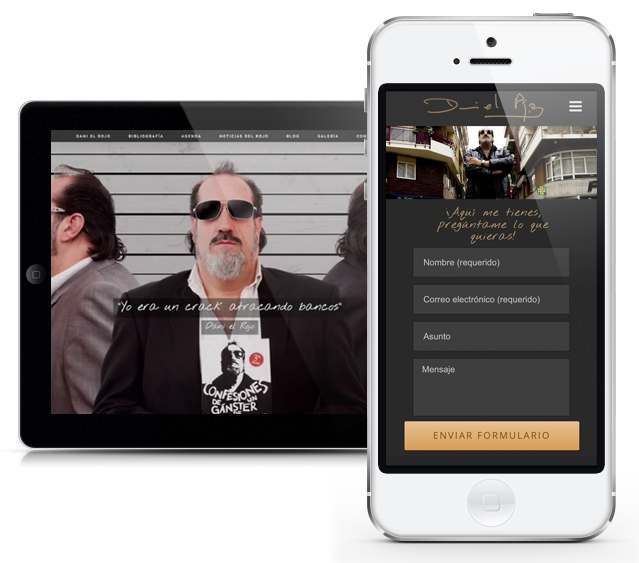
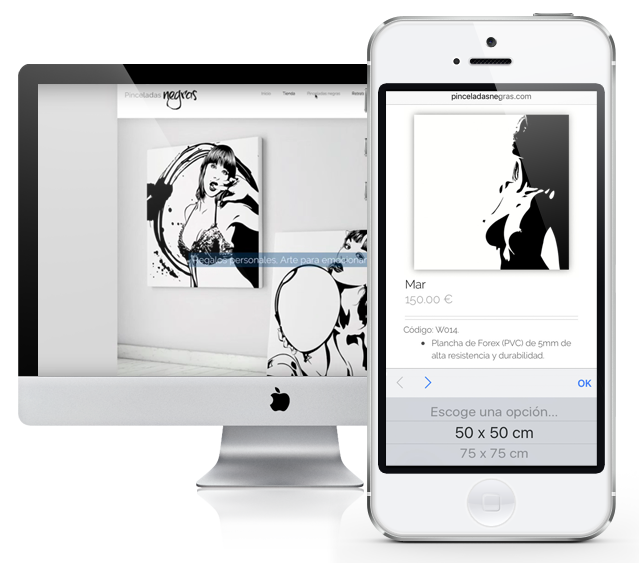
El Mundo es Responsive
Son tantos dispositivos que salen al mercado al año, con distintas pantallas y requerimientos, que diseñar para cada uno es cada vez más caro y difícil de abarcar. ¿Qué queda entonces? El responsive web design. Ya no es necesario desarrollar dos sitios web separados (versión de escritorio y móvil) o una aplicación nativa para cada sistema operativo o dispositivo, aquí es el diseño el que se adapta a cada pantalla, entregando una experiencia de usuario muy similar en resoluciones bajas, altas o en formatos de distintas pulgadas.



El Responsive Web Design o Diseño Adaptado al Medio es la respuesta al hecho de que hay una cantidad cada vez mayor de plataformas y tamaños de pantalla para acceder a un mismo sitio web y surge la necesidad de adaptar el diseño a esas diferencias.
Adaptar un diseño web a un diseño responsive consiste en calibrar y y adaptar los elementos de la web de tal forma que se ajusten al ancho de cada dispositivo para poder tener una visualización óptima y mostrar los mismos contenidos para que cualquier persona pueda acceder a ellos sin ningún tipo de dificultad.


La capacidad de nuestra web de adaptarse a todos los dispositivos cada vez es más útil, y nos ayudará a que sea usable para todo el mundo que la acceda.
Los contenidos deben de disponerse de tal forma que se puedan ver correctamente en todas las pantallas. Reajustar el tamaño y la separación entre los contenidos (Textos, imágenes, botones…) según el ancho del dispositivo para que la navegación resulte fácil.

En una versión móvil no podemos mostrar todo lo que aparece en una pantalla de ordenador, hay que priorizar y seleccionar los elementos que sean necesarios, eliminar objetos gráficos que únicamente son estéticos para poder tener menos carga visual.
El menú, por ejemplo, pasa de ser un menú visible a desplegable, un icono que al pinchar sobre él, se despliegan los elementos del menú para poder acceder a los enlaces. Este cambio tiene por objetivo ahorrar espacio y optimizar, labor de gran importancia en una versión móvil.

En un diseño responsive se eliminan los elementos que no son necesarios por tanto al haber menos elementos que descargar, la web se carga más rápido. Evita el contenido duplicado, únicamente existe una web y esta es la que se adapta a los distintos dispositivos. No hay duplicidad en la URL.
Google ha informado a los webmaster que las webs con un diseño responsive gozarán de una mejor posición de sus resultados de búsqueda en estos dispositivos móviles.
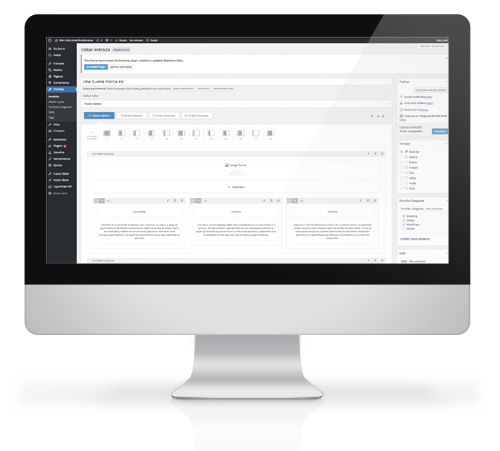
EL MEJOR CMS PARA UNA MEJOR AUTOGESTIÓN
¡TOTAL LIBERTAD!
Ya no se necesita soporte ni ayuda de técnicos externos para controlar la gestión y actualización de una web / Negocio. Todos los proyectos están orientados a ofrecer herramientas y tutoriales adecuados para una propia gestión en SEO, contenidos y actualización.

EL MEJOR «BACKOFFICE»
El escritorio de WordPress se administra, se agrega contenido, se actualiza, se instalan plugins y muchas otras tareas para que la plataforma tenga un óptimo desempeño. Se pueden escribir los nuevos contenidos y controlar todos los aspectos de configuración: diseño, comentarios, post, SEO…